
Blog Post
Introduction:
In this tutorial, a LatLng object literal is used instead of a google.maps. To centre the map and add a marker, use the LatLng object. LatLng object literals are a quick way to add a LatLng coordinate and, in most cases, can replace a google.maps. the LatLng object.
Code:
// In this example, we center the map, and add a marker, using a LatLng object
// literal instead of a google.maps.LatLng object. LatLng object literals are
// a convenient way to add a LatLng coordinate and, in most cases, can be used
// in place of a google.maps.LatLng object.
let map: google.maps.Map;
function initMap(): void {
const mapOptions = {
zoom: 8,
center: { lat: -34.397, lng: 150.644 },
};
map = new google.maps.Map(
document.getElementById("map") as HTMLElement,
mapOptions
);
const marker = new google.maps.Marker({
// The below line is equivalent to writing:
// position: new google.maps.LatLng(-34.397, 150.644)
position: { lat: -34.397, lng: 150.644 },
map: map,
});
// You can use a LatLng literal in place of a google.maps.LatLng object when
// creating the Marker object. Once the Marker object is instantiated, its
// position will be available as a google.maps.LatLng object. In this case,
// we retrieve the marker's position using the
// google.maps.LatLng.getPosition() method.
const infowindow = new google.maps.InfoWindow({
content: "Marker Location:" + marker.getPosition() + " Marker Location:" + marker.getPosition() +", });
});
google.maps.event.addListener(marker, "click", () => {
infowindow.open(map, marker);
});
}
declare global {
interface Window {
initMap: () => void;
}
}
window.initMap = initMap;
export {};

Explanation:
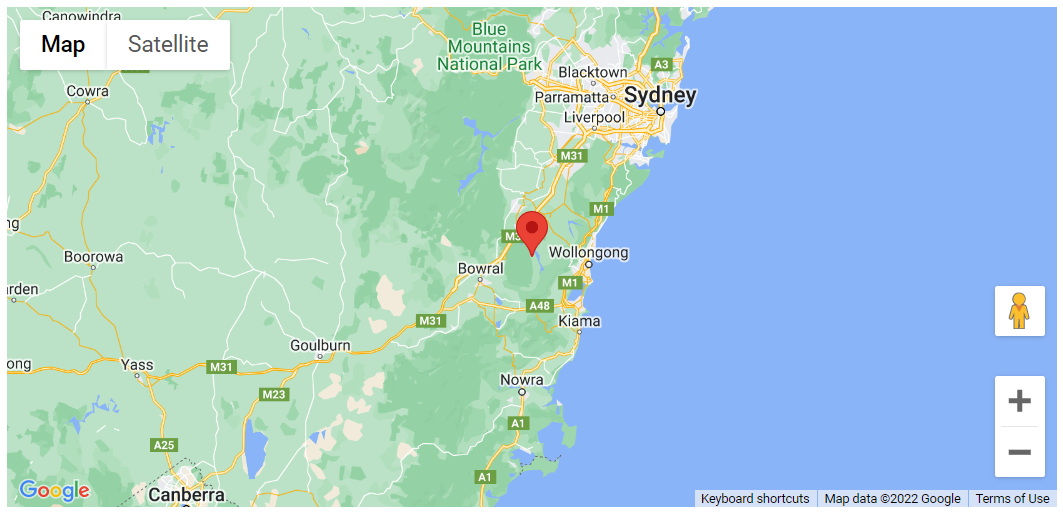
- The function initMap() is created and it consists of the map properties.
- The ‘centre’ attribute defines where the map should be centered with the help of the latitude and longitude coordinates.
center: { lat: -34.397, lng: 150.644 },
zoom: 8,
map = new google.maps.Map(
document.getElementById("map") as HTMLElement,
const marker = new google.maps.Marker({
position: { lat: -34.397, lng: 150.644 },
map: map,
});
Note:
You can use a LatLng literal in place of a google.maps.LatLng object when creating the Marker object. Once the Marker object is instantiated, its position will be available as a google.maps.LatLng object. In this case, we retrieve the marker’s position using the google.maps.LatLng.getPosition() method.
- Next, the infowindow() is used to create the new infowindow().
const infowindow = new google.maps.InfoWindow({
content: "Marker Location:" + marker.getPosition() + "
",
});
google.maps.event.addListener(marker, "click", () => {
infowindow.open(map, marker);
window.initMap = initMap;
Conclusion:
Thus, in this tutorial we saw an example demonstrates using a LatLng object literal instead of a google.maps.LatLng object, to center the map and add a marker. LatLng object literals are a convenient way to add a LatLng coordinate and, in most cases, can be used in place of a google.maps.LatLng object.

Recent Posts
Loading recent posts...


