
Introduction:
In this tutorial, we will see the control options available in Google Maps.
Several controls are customizable, enabling you to modify their function or look. For example, the Map Type control may look as a horizontal bar or a dropdown menu.
When the map is created, these controls are modified by changing the appropriate control options fields within the MapOptions object.
The mapTypeControlOptions field, for example, indicates choices for changing the Map Type control. The Map Type control can be shown in one of the following styles:
- The array of controls is shown as buttons in a horizontal bar by google.maps.MapTypeControlStyle.HORIZONTAL BAR, as seen on Google Maps.
- maps.MapTypeControlStyle.DROPDOWN MENU provides a single button control with a dropdown menu for selecting the map type.
- The default behaviour, which depends on screen size and may change in future API versions, is displayed by google.maps.MapTypeControlStyle.DEFAULT.
If you change any control settings, be sure to explicitly activate the control by changing the corresponding MapOptions value to true. To set a Map Type control to display the DROPDOWN MENU style, for example, use the following code within the MapOptions object:
...
mapTypeControl: true,
mapTypeControlOptions: {
style: google.maps.MapTypeControlStyle.DROPDOWN_MENU
}
...
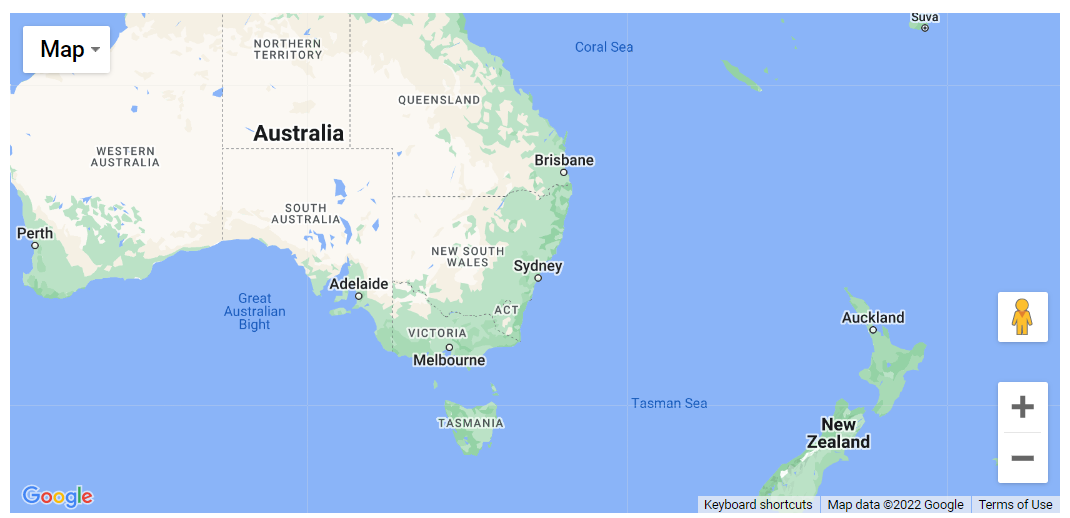
In this example, we will set the Map Type control to use the dropdown style.
Code:
// You can set control options to change the default position or style of many
// of the map controls.
function initMap(): void {
const map = new google.maps.Map(
document.getElementById("map") as HTMLElement,
{
zoom: 4,
center: { lat: -33, lng: 151 },
mapTypeControl: true,
mapTypeControlOptions: {
style: google.maps.MapTypeControlStyle.DROPDOWN_MENU,
mapTypeIds: ["roadmap", "terrain"],
},
}
);
}
declare global {
interface Window {
initMap: () => void;
}
}
window.initMap = initMap;
export {};

Explanation:
- The function initMap() is created and it consists of the map properties.
- The ‘centre’ attribute defines where the map should be centered with the help of the latitude and longitude coordinates.
center: { lat: -33, lng: 151 },
- The ‘zoom’ attribute specifies the map’s zoom level.
zoom: 4,
- The line, “map = new google.maps.Map(document.getElementById(“map”)”; creates a new map inside the <div> element with the help of the mentioned id which is ‘map’ as an HTMLElement.
const map = new google.maps.Map(
document.getElementById("map") as HTMLElement,
- Next, the mapTypeControl is set to True.
mapTypeControl: true,
- Further the mapTypeControl are set with the style and mapTypeIDs.
mapTypeControlOptions: {
style: google.maps.MapTypeControlStyle.DROPDOWN_MENU,
mapTypeIds: ["roadmap", "terrain"],
- Lastly, the function is called and executed.
window.initMap = initMap;
Conclusion:
In this tutorial, we learned about the control options available in Google maps and also saw the example of setting the Map Type control to use the dropdown style.

Recent Posts
Loading recent posts...