
Blog Post
Introduction:
In this tutorial, we will learn how to replace the default Google Map setting with the custom settings.
Several map controls may be customised.
Control options fields can be used to customise the controls.
The zoomControlOptions field, for example, specifies choices for customising a Zoom control. The zoomControlOptions field may have the following values:
- maps.ZoomControlStyle.SMALL – shows a mini-zoom control (just plus and minus buttons).
- maps ZoomControlStyle.LARGE – This style displays the typical zoom slider control.
- mapZoomControlStyle.DEFAULT – selects the optimal zoom control for the device and map size.
Code:
declare global {
interface Document {
mozCancelFullScreen?: () => Promise;
msExitFullscreen?: () => Promise;
webkitExitFullscreen?: () => Promise;
mozFullScreenElement?: Element;
msFullscreenElement?: Element;
webkitFullscreenElement?: Element;
onwebkitfullscreenchange?: any;
onmsfullscreenchange?: any;
onmozfullscreenchange?: any;
}
interface HTMLElement {
msRequestFullScreen?: () => Promise;
mozRequestFullScreen?: () => Promise;
webkitRequestFullScreen?: () => Promise;
}
}
let map: google.maps.Map;
function initMap(): void {
map = new google.maps.Map(document.querySelector("#map") as HTMLElement, {
center: { lat: -34.397, lng: 150.644 },
zoom: 8,
disableDefaultUI: true,
});
initZoomControl(map);
initMapTypeControl(map);
initFullscreenControl(map);
}
function initZoomControl(map: google.maps.Map) {
(document.querySelector(".zoom-control-in") as HTMLElement).onclick =
function () {
map.setZoom(map.getZoom()! + 1);
};
(document.querySelector(".zoom-control-out") as HTMLElement).onclick =
function () {
map.setZoom(map.getZoom()! - 1);
};
map.controls[google.maps.ControlPosition.RIGHT_BOTTOM].push(
document.querySelector(".zoom-control") as HTMLElement
);
}
function initMapTypeControl(map: google.maps.Map) {
const mapTypeControlDiv = document.querySelector(
".maptype-control"
) as HTMLElement;
(document.querySelector(".maptype-control-map") as HTMLElement).onclick =
function () {
mapTypeControlDiv.classList.add("maptype-control-is-map");
mapTypeControlDiv.classList.remove("maptype-control-is-satellite");
map.setMapTypeId("roadmap");
};
(
document.querySelector(".maptype-control-satellite") as HTMLElement
).onclick = function () {
mapTypeControlDiv.classList.remove("maptype-control-is-map");
mapTypeControlDiv.classList.add("maptype-control-is-satellite");
map.setMapTypeId("hybrid");
};
map.controls[google.maps.ControlPosition.LEFT_TOP].push(mapTypeControlDiv);
}
function initFullscreenControl(map: google.maps.Map) {
const elementToSendFullscreen = map.getDiv().firstChild as HTMLElement;
const fullscreenControl = document.querySelector(
".fullscreen-control"
) as HTMLElement;
map.controls[google.maps.ControlPosition.RIGHT_TOP].push(fullscreenControl);
fullscreenControl.onclick = function () {
if (isFullscreen(elementToSendFullscreen)) {
exitFullscreen();
} else {
requestFullscreen(elementToSendFullscreen);
}
};
document.onwebkitfullscreenchange =
document.onmsfullscreenchange =
document.onmozfullscreenchange =
document.onfullscreenchange =
function () {
if (isFullscreen(elementToSendFullscreen)) {
fullscreenControl.classList.add("is-fullscreen");
} else {
fullscreenControl.classList.remove("is-fullscreen");
}
};
}
function isFullscreen(element: HTMLElement) {
return (
(document.fullscreenElement ||
document.webkitFullscreenElement ||
document.mozFullScreenElement ||
document.msFullscreenElement) == element
);
}
function requestFullscreen(element: HTMLElement) {
if (element.requestFullscreen) {
element.requestFullscreen();
} else if (element.webkitRequestFullScreen) {
element.webkitRequestFullScreen();
} else if (element.mozRequestFullScreen) {
element.mozRequestFullScreen();
} else if (element.msRequestFullScreen) {
element.msRequestFullScreen();
}
}
function exitFullscreen() {
if (document.exitFullscreen) {
document.exitFullscreen();
} else if (document.webkitExitFullscreen) {
document.webkitExitFullscreen();
} else if (document.mozCancelFullScreen) {
document.mozCancelFullScreen();
} else if (document.msExitFullscreen) {
document.msExitFullscreen();
}
}
declare global {
interface Window {
initMap: () => void;
}
}
window.initMap = initMap;
export {};

Explanation:
- Firstly, we create 2 interfaces, Document and HTMLElement defining the required controls.
- The function initMap() is created and it consists of the map properties.
- The ‘centre’ attribute defines where the map should be centered with the help of the latitude and longitude coordinates.
center: { lat: -34.397, lng: 150.644 },
- The ‘zoom’ attribute specifies the map’s zoom level.
zoom: 8,
- The line, “map = new google.maps.Map(document.getElementById(“map”)”; creates a new map inside the <div> element with the help of the mentioned id which is ‘map’ as an HTMLElement.
map = new google.maps.Map(document.querySelector("#map") as HTMLElement,
- Next, the disableDefaultUI Is set to True.
disableDefaultUI: true,
- The function initZoomControl() declared in interface is then defined with the zoom control properties.
function initZoomControl(map: google.maps.Map) {
(document.querySelector(".zoom-control-in") as HTMLElement).onclick =
function () {
map.setZoom(map.getZoom()! + 1);
};
(document.querySelector(".zoom-control-out") as HTMLElement).onclick =
function () {
map.setZoom(map.getZoom()! - 1);
};
map.controls[google.maps.ControlPosition.RIGHT_BOTTOM].push(
document.querySelector(".zoom-control") as HTMLElement
);
}
- The function initMapTypeControl() is defined with the MapTypeControl properties.
- Next, the function initFullScreenControl() is defined along with the properties of the full screen mode.
function initFullscreenControl(map: google.maps.Map) {
const elementToSendFullscreen = map.getDiv().firstChild as HTMLElement;
const fullscreenControl = document.querySelector(
".fullscreen-control"
) as HTMLElement;
map.controls[google.maps.ControlPosition.RIGHT_TOP].push(fullscreenControl);
fullscreenControl.onclick = function () {
if (isFullscreen(elementToSendFullscreen)) {
exitFullscreen();
} else {
requestFullscreen(elementToSendFullscreen);
}
};
document.onwebkitfullscreenchange =
document.onmsfullscreenchange =
document.onmozfullscreenchange =
document.onfullscreenchange =
function () {
if (isFullscreen(elementToSendFullscreen)) {
fullscreenControl.classList.add("is-fullscreen");
} else {
fullscreenControl.classList.remove("is-fullscreen");
}
};
}
- The function, isFullScreen() is defined which checks if it is fullscreen or not.
function isFullscreen(element: HTMLElement) {
return (
(document.fullscreenElement ||
document.webkitFullscreenElement ||
document.mozFullScreenElement ||
document.msFullscreenElement) == element
);
}
- Next, the function requestFullScreen is defined which requests for the full screen if it was not full screen mode.
- Last function exitfullScreen() is defined which states the properties of the exiting the full screen mode.
function exitFullscreen() {
if (document.exitFullscreen) {
document.exitFullscreen();
} else if (document.webkitExitFullscreen) {
document.webkitExitFullscreen();
} else if (document.mozCancelFullScreen) {
document.mozCancelFullScreen();
} else if (document.msExitFullscreen) {
document.msExitFullscreen();
}
}
- Lastly, the function is called and executed.
window.initMap = initMap;
Conclusion:
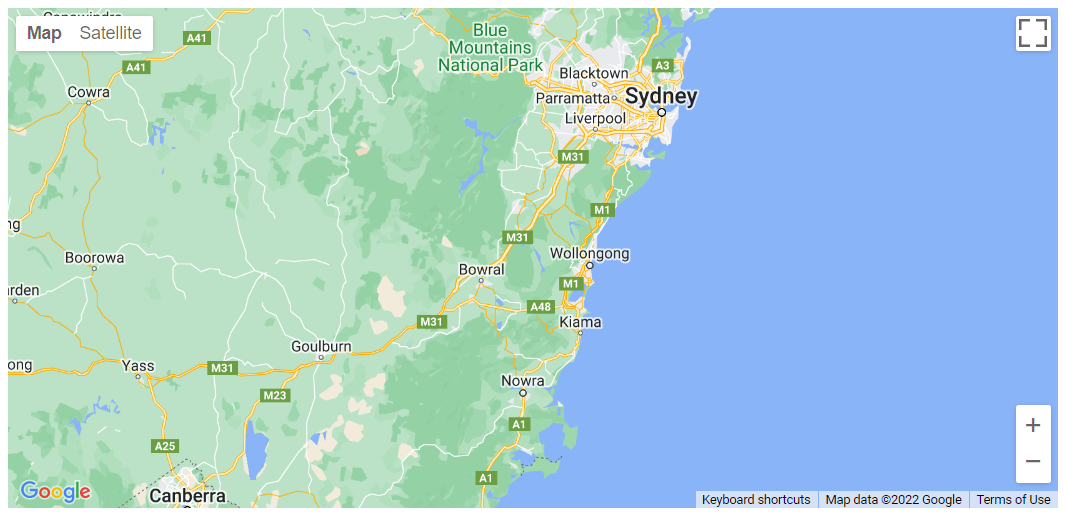
In this tutorial, we learned how to replace the default control setting with the user required settings.

Recent Posts
Loading recent posts...


