
Blog Post
Assuming you are referring to the ApiProjectMapError that displays when trying to load the Google Maps JavaScript API, there can be several reasons why this error is displayed. You will need to check each of the following and make sure they are set up correctly in order for the error to go away.
Causes of ApiProjectMapError
There are a few potential causes for the ApiProjectMapError on Google Map Platform. One possibility is that your API key is not configured correctly. Another possibility is that you are using an outdated version of the Google Maps API. Finally, it is also possible that there are issues with the billing for your project.
If you believe that your API key is not configured correctly, you can check the documentation for instructions on how to set up your key. If you are using an older version of the API, you can try upgrading to the latest version. If you believe there may be an issue with your billing, you can contact Google support for more information.
How to fix Apiprojectmaperror
Assuming you are using the Google Maps Platform to create a map for your website or application, you may have encountered the ApiProjectMapError. This error can be frustrating to resolve, but luckily there are a few steps you can take to fix it.
First, check that you have correctly entered your API key into the map’s code. The API key is essential for accessing the Google Maps Platform, so make sure it is entered correctly. If you are still having trouble, try regenerating your API key and entering that into the code.
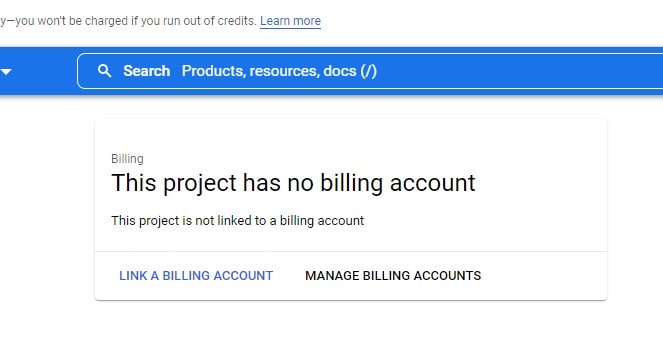
Next, check that the billing information associated with your project is up to date and accurate. The ApiProjectMapError can sometimes occur if there is an issue with billing. If everything looks good on that front, move on to the next step.
If you are still seeing the ApiProjectMapError, try whitelisting your IP address in the Google Cloud Platform Console. Doing this will allow access to the Google Maps Platform from your current IP address.
- Make sure you are using a valid API key. You can create a new key by following the instructions here: Generate a google maps api API key
- Make sure that billing is enabled for your project. You can do this by going to the Google map Platform Console > selecting your project > then navigating to “Billing” in the sidebar. If you don’t see “Billing” listed, then it has not been enabled for your project and you will need to do so before proceeding.

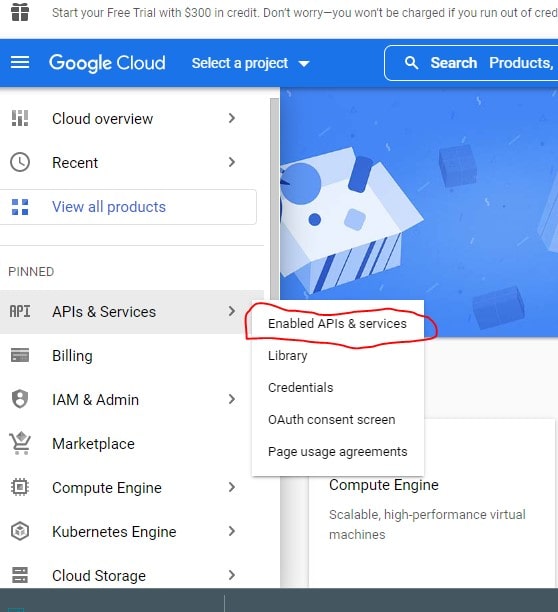
- Ensure that the Google Maps JavaScript API is enabled for your project. This can be done by going to the same Google Map Platform.
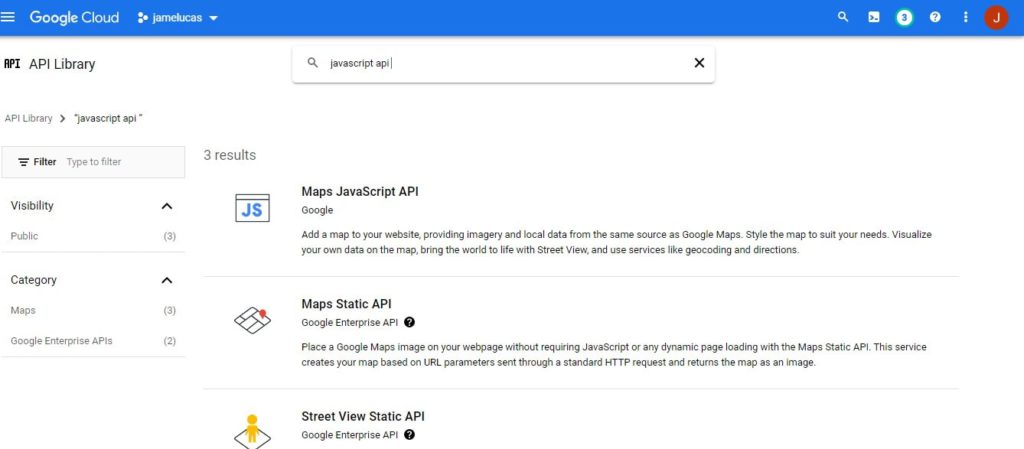
Select Your Project > Then Clicking On “Apis & Services” In The Sidebar. From There, you should see a list of all enabled apis for your project (as well as those that are disabled). If you don’t see the Google Maps JavaScript API listed here, then it has not been enabled and you will need to do so now.
From There, you should see a list of all enabled apis for your project (as well as those that are disabled). If you don’t see the Google Maps JavaScript API listed here, then it has not been enabled and you will need to do so now.
Conclusion
The ApiProjectMapError can occur for various reasons, but it’s often related to issues with your API key. First, ensure that your API key is correctly integrated into the code and that a billing account is linked to your project. If the issue persists despite following these steps, we recommend creating a new API key and using it in your application.

Recent Posts
Loading recent posts...

