
Blog Post
Introduction:
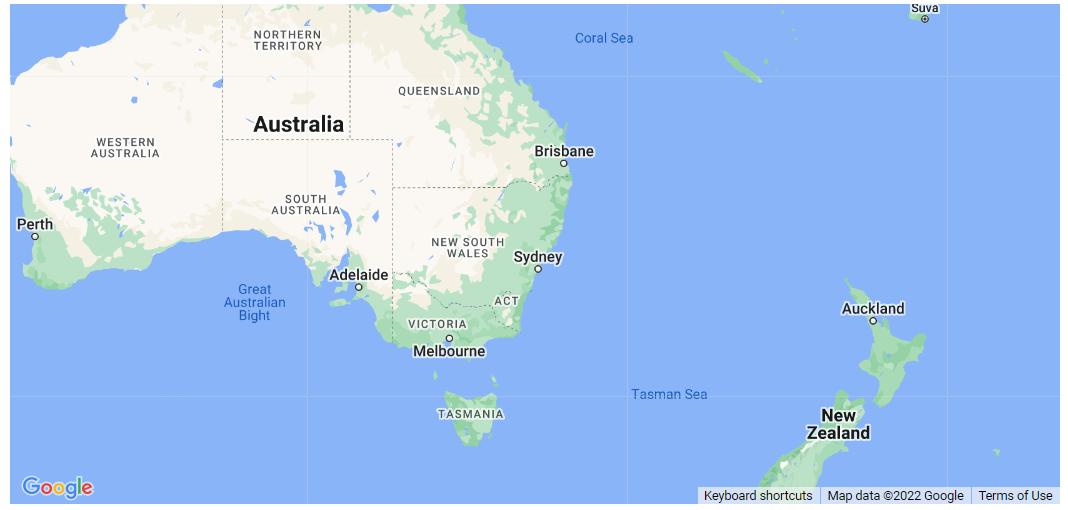
In this tutorial we will learn how to create a map by disabling the default settings of map creation. Below given example, creates a map with the default UI controls disabled (for example, it has no zoom controls or Street View icon).
You might want to disable the API’s default UI buttons completely. Set the map’s disableDefaultUI attribute (inside the MapOptions object) to true to do this. This attribute disables any Maps JavaScript API UI control buttons. It has no effect on the base map’s mouse gestures or keyboard shortcuts, which are controlled by the gestureHandling and keyboardShortcuts attributes, respectively.
Code:
function initMap(): void {
const map = new google.maps.Map(
document.getElementById("map") as HTMLElement,
{
zoom: 4,
center: { lat: -33, lng: 151 },
disableDefaultUI: true,
}
);
}
declare global {
interface Window {
initMap: () => void;
}
}
window.initMap = initMap;
export {};

Explanation:
- The function initMap() is created and it consists of the map properties.
- The ‘centre’ attribute defines where the map should be centered with the help of the latitude and longitude coordinates.
center: { lat: -33, lng: 151 },
- The ‘zoom’ attribute specifies the map’s zoom level.
zoom: 4,
- The line, “map = new google.maps.Map(document.getElementById(“map”)”; creates a new map inside the <div> element with the help of the mentioned id which is ‘map’ as an HTMLElement.
const map = new google.maps.Map(
document.getElementById("map") as HTMLElement,
- Next, we declare the disableDefaultUI to True.
disableDefaultUI: true,
- Lastly, the function is called and executed.
window.initMap = initMap;
Conclusion:
In this tutorial, we learned how to create a map without the default UI settings.

Recent Posts
Loading recent posts...

