Filter by Topics
Not seeing your map? Don’t worry. This guide will walk you through the most common reasons why Google Maps might not be displaying in WP Maps Pro — and how to fix them quickly.

🛠️ Google Maps Not Visible? Start Here:
The first thing you should do is open your browser’s JavaScript console. Here’s how:
- Right-click on the page and select Inspect or Inspect Element.
- Go to the Console tab and look for errors.
- See any warnings like
RefererNotAllowedMapErrororjQuery is not defined? Read on.
🚨 Common Issues & Solutions
- Incorrect Google Maps API Key Configuration
- Problem: You see a
RefererNotAllowedMapErrorin the console. - Fix: Check your Google Maps API Key setup. Ensure your key is unrestricted or properly configured for your domain.
- More Help: Fix RefererNotAllowedMapError
- Problem: You see a
- Multiple Maps Plugins Installed
- Problem: You see this error: “You have included the Google Maps JavaScript API multiple times.”
- Fix: Deactivate any other map-related plugins. Use only WP Maps Pro to avoid conflicts.
- Theme Conflict (Theme Loads Google Maps Too)
- Problem: Your theme also loads the Google Maps API, causing duplication.
- Fix: Check theme settings or contact the theme author. Disable built-in map scripts if possible.
- jQuery is Not Loaded
- Problem: You see
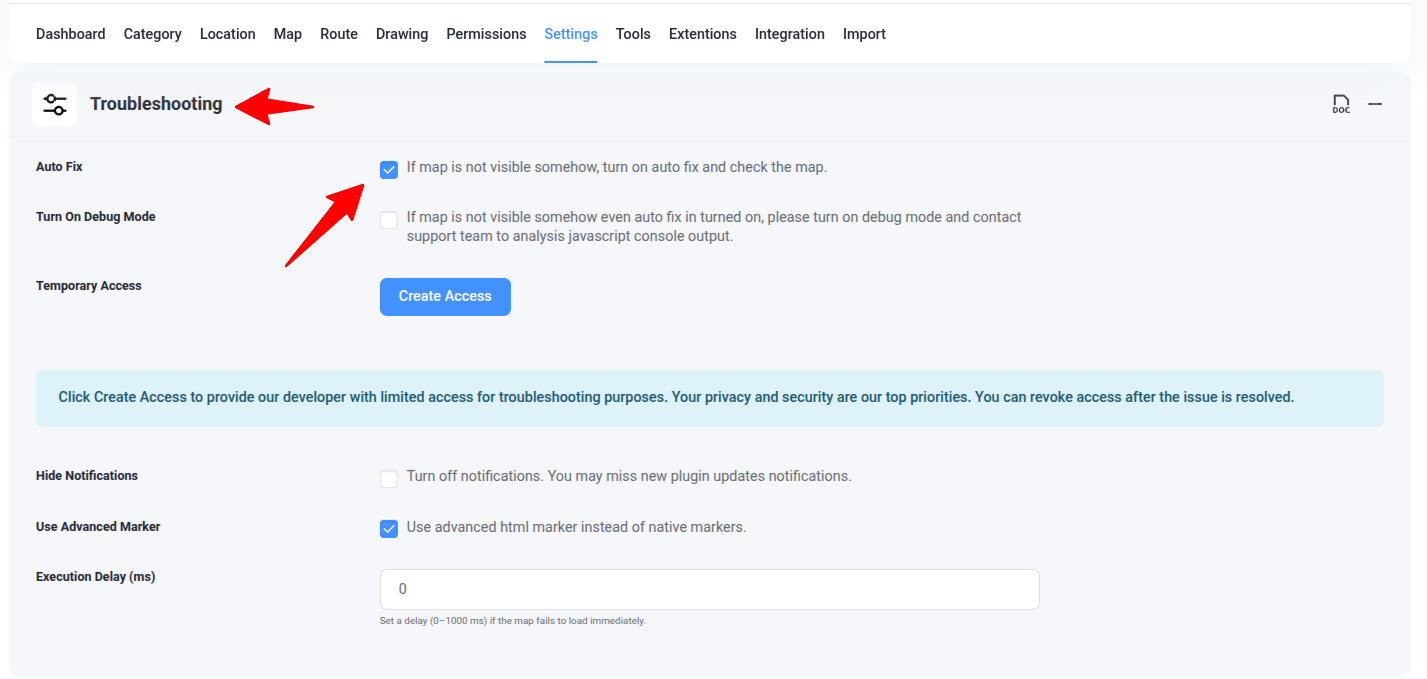
jQuery is not definedin the console. - Fix: Go to WP Maps Pro → Plugin Settings and enable “Auto Fix” under the Troubleshooting section. This ensures jQuery is properly included.
- Problem: You see
✅ Final Thoughts
Once you apply the correct fix based on the error, your map should reappear. Remember:
- 🔐 Always double-check your API key restrictions.
- 📦 Avoid using multiple map plugins.
- ⚙️ Use the “Auto Fix” option in WP Maps Pro settings for script-related issues.
Still having trouble? Submit a support ticket here — our expert team will guide you step-by-step.
