Filter by Topics
With the WP MAPS PRO plugin and its Airtable Data to Maps add-on, you can seamlessly connect Airtable spreadsheets to Google Maps. This allows site admins to map Airtable records into Google Maps markers and listings, showing columns such as title, content, and images with complete flexibility.
Requirements
Before you begin, make sure you have:
- Installed and activated the WP MAPS PRO plugin
- Installed and activated the Airtable Data to Maps add-on
If WP MAPS PRO is not installed yet, follow this installation guide first.
Generate Airtable Base ID and Personal Access Token
To connect Airtable with WP MAPS PRO, you need a Base ID and a Personal Access Token.
Airtable Personal Access Token
Step 1: Log in to your Airtable account, then visit the Create Token page.
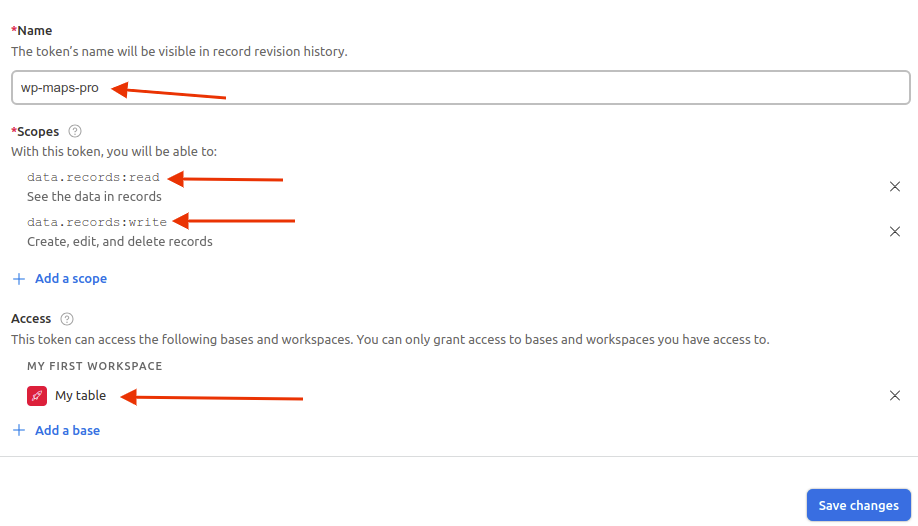
Step 2: Click Create New Token, give it a unique name, and select these scopes:
- data.records:read
- data.records:write
Step 3: Choose the correct base/workspace, save changes, and copy your Personal Access Token.

Airtable Base ID
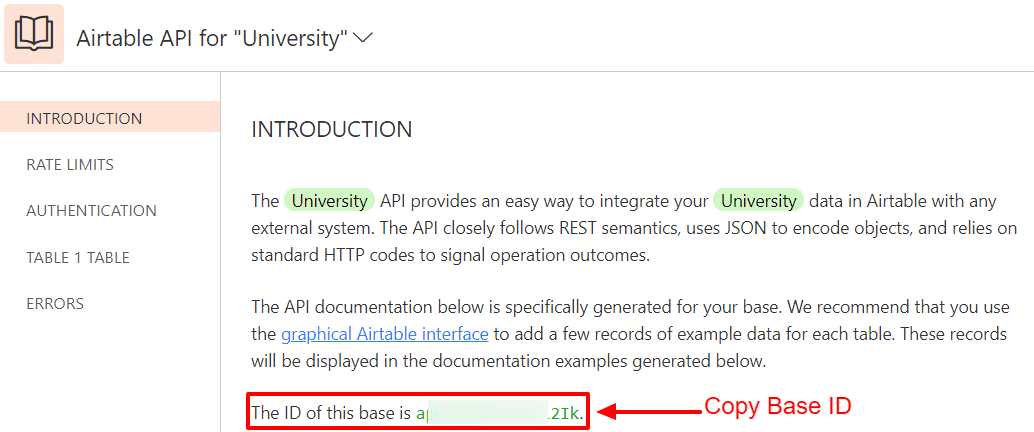
Step 1: Visit the Airtable API page.
Step 2: Select the base you want to display, and copy its Base ID from the page.

Connect Airtable with WP MAPS PRO
Step 1: Navigate to WP MAPS PRO → Configure Airtable.
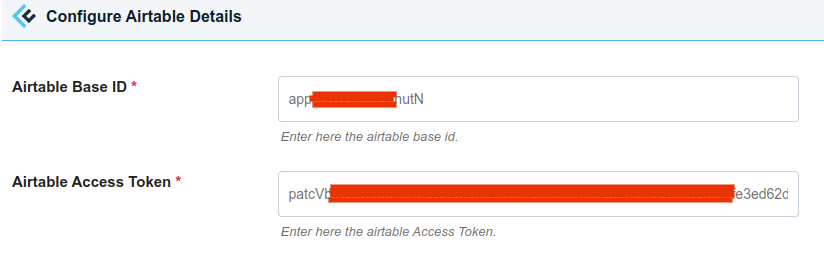
Step 2: Insert your Base ID and Personal Access Token into the Configure Airtable Details section, then click Save Settings.

Display Airtable Data on Google Maps
Step 1: Go to WP MAPS PRO → Add Map and create a new map.
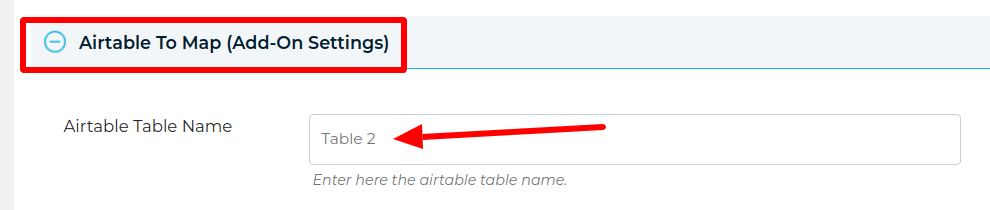
Step 2: Scroll down to the Airtable to Map (Add-On Settings) section. Enter your Airtable Table Name.

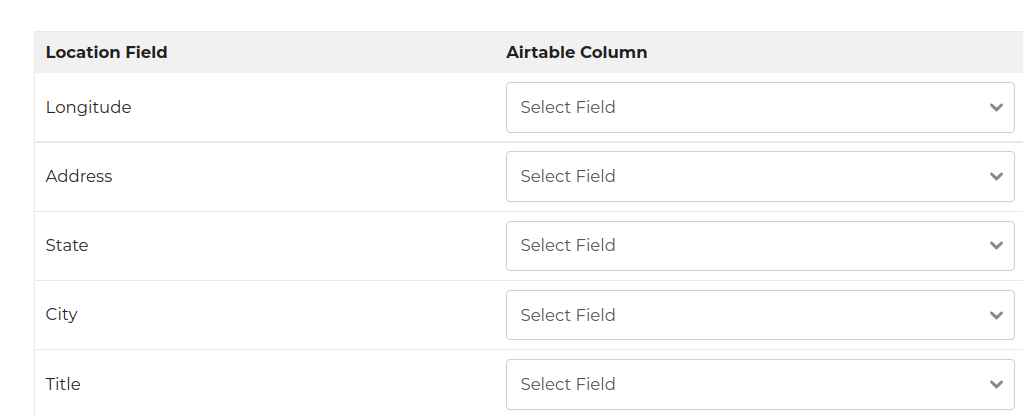
Step 3: Map your Airtable columns to Google Maps fields (Title, Content, Image, etc.) in the provided dropdowns.

Step 4: Click Save Map. Your Airtable data will now display as Google Maps markers with info windows and listings.
Live Demo
👉 See it in action: Airtable Data on Google Maps Demo
Need Help?
If you face any issues, please reach out to our support team.

