Filter by Topics
In our WP MAPS PRO plugin, you can customize infowindow with width, border color, border radius, and background color. In this tutorial, we’ll help you how to customize or change the color of infowindow.
Updates – In the 5.0.0 version, we have introduced readymade infowindow skins. It is highly recommended that use one of the readymade skins.
Customize infowindow in Google map
Step 1 Go to Add Map or Manage Maps > Edit Map.
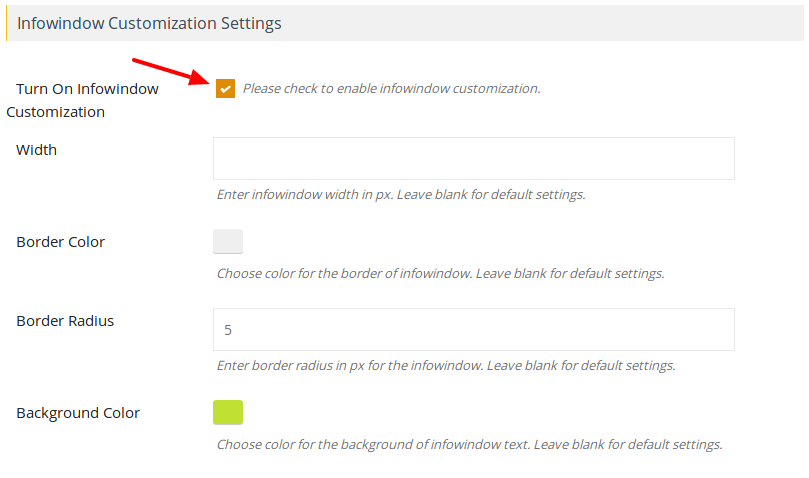
Step 2 Scroll down to Infowindow Customization Settings section and enable the Turn On Infowindow Customization checkbox.
Step 3 Configure the infowindow height, Border Color, Border Radius, and Background Color.

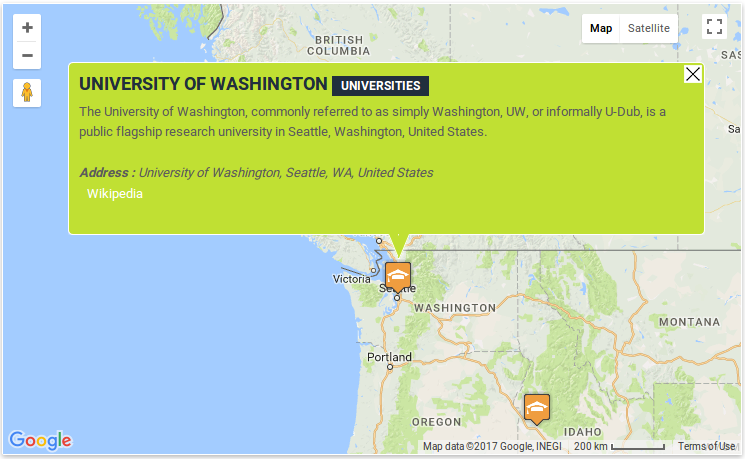
Step 4 Then click Save Map. Now you’ll see infowindow color display according to your customization.