Filter by Topics
WP Maps Pro supports full integration with the Advanced Custom Fields (ACF) plugin, allowing you to assign post locations directly via ACF’s Google Map field. This tutorial walks you through the full setup process.
🔧 1. Create a Custom Field Group
Step 1: Install and activate the free Advanced Custom Fields plugin from your WordPress dashboard.
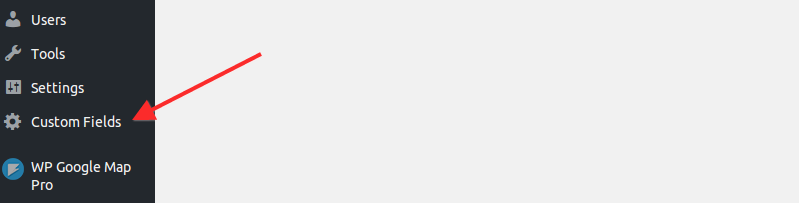
After activation, you’ll see a new Custom Fields menu in the admin panel.

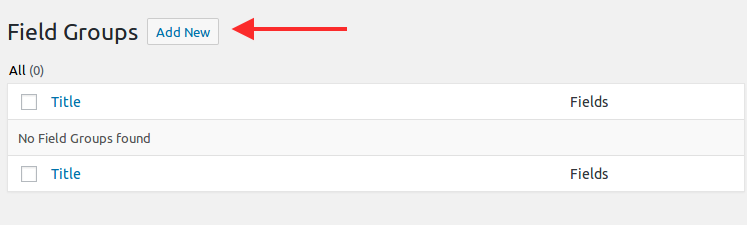
Step 2: Go to Custom Fields → Add New to create a new field group.
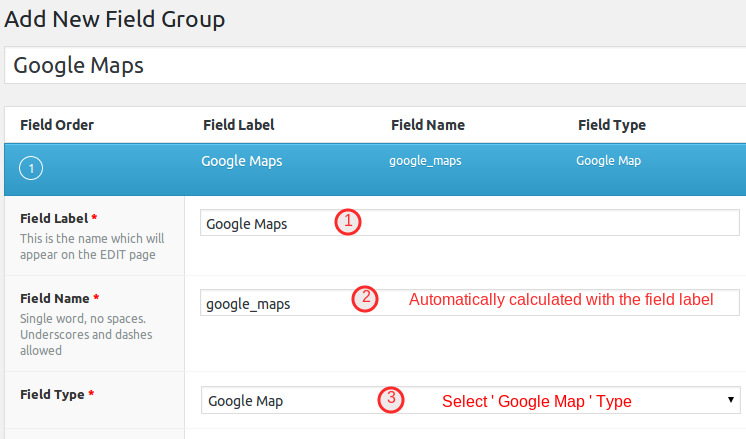
Step 3: Click the Add Field button and name the group (e.g. “Google Maps”).

Step 4: Create a field labeled Location and set the Field Type to Google Map.

Click Publish to save the field group.
📝 2. Create a Post and Add Location
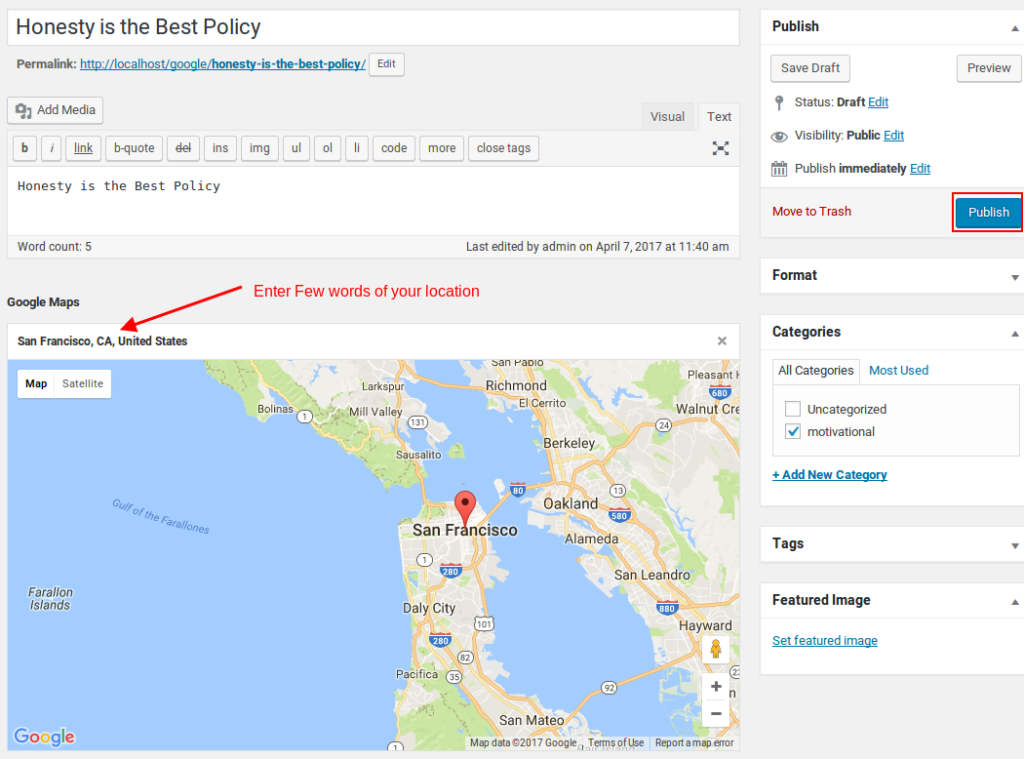
Step 5: Go to Posts → Add New and create a new post.
Step 6: Add title, content, and scroll down to your ACF Google Map field.
Step 7: Start typing the location name or address — Google AutoSuggest will help you select it.
Then click Publish to save the post.

Note: If the ACF map field is not working, you may need to register your Google Maps API key. Add this code to your functions.php file:
function my_acf_google_map_api( $api ) {
$api['key'] = 'Insert your API key here';
return $api;
}
add_filter('acf/fields/google_map/api', 'my_acf_google_map_api');📋 3. Copy the ACF Field Name
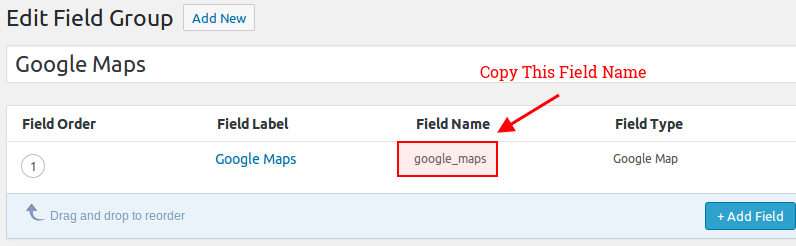
Step 8: Go to Custom Fields → Field Group and copy the Field Name (e.g. google_maps).

🗺️ 4. Assign ACF Location to Map
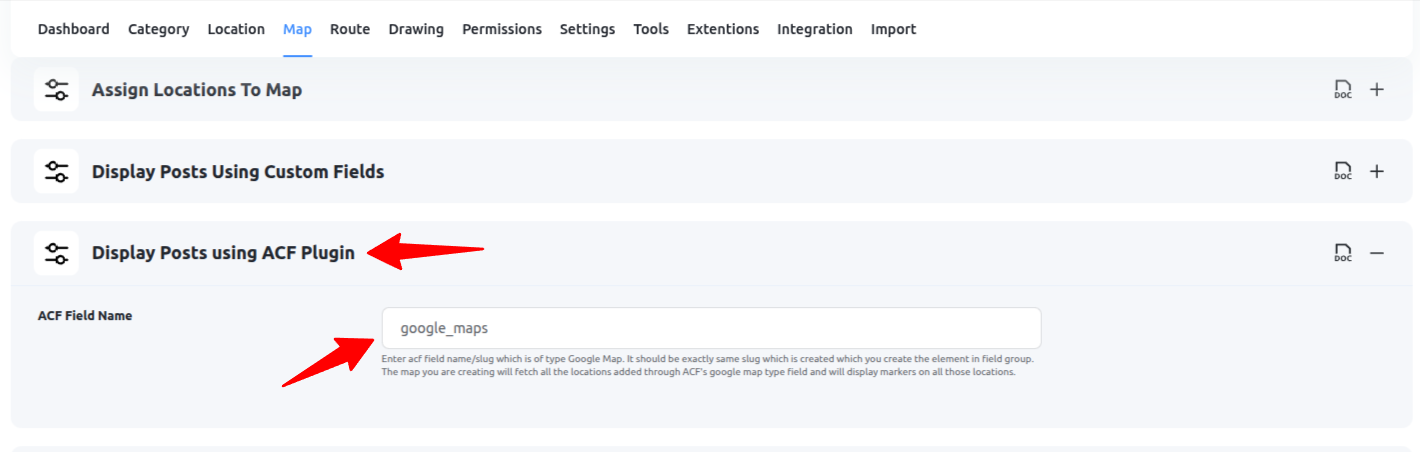
Step 9: Go to WP MAPS PRO → Add/Edit Map and scroll to the Show Posts Using ACF Plugin section.
Step 10 : Paste the ACF field name (e.g. google_maps) into the input field. Then click Save Map.

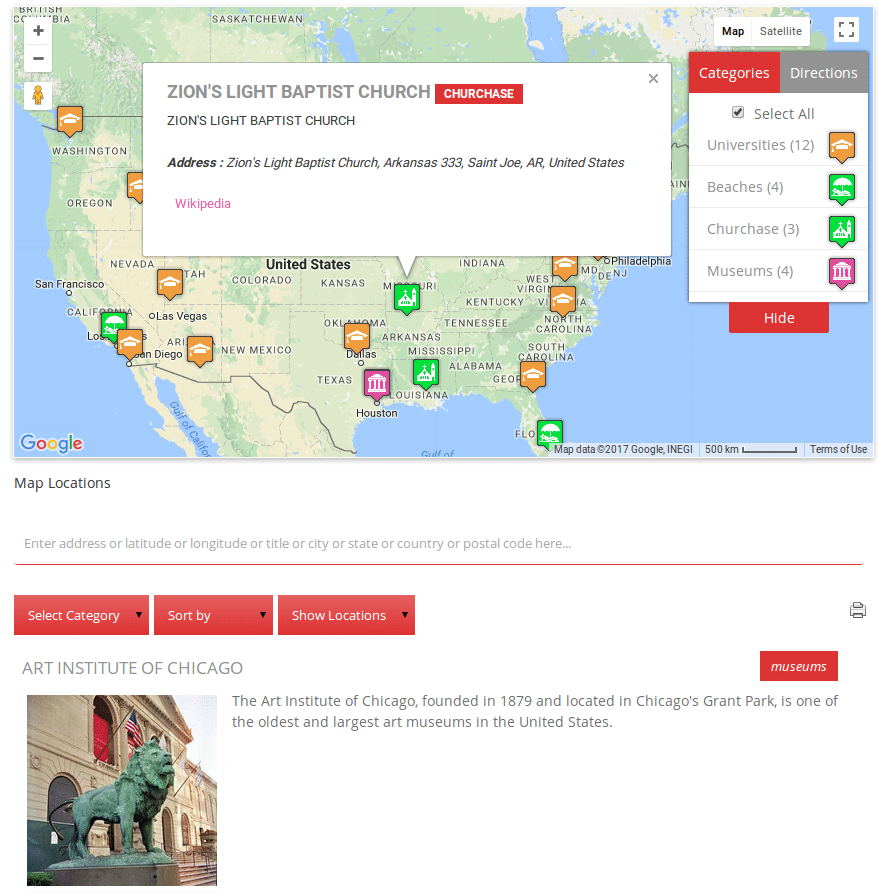
🌍 5. Display Map on the Frontend
Step 11: Go to Manage Maps, copy the shortcode for your map, and paste it into any post or page.
Follow this related tutorial: How to Display Map in Frontend

That’s it! You’ve now connected ACF-powered posts to WP Maps Pro and displayed them as dynamic map markers.
Need help? Submit a support ticket — our team is here for you!

