Filter by Topics
We have included 15 color schemas which gives you new user experience in tabs and listings. You can also create your own schema according to your choice.
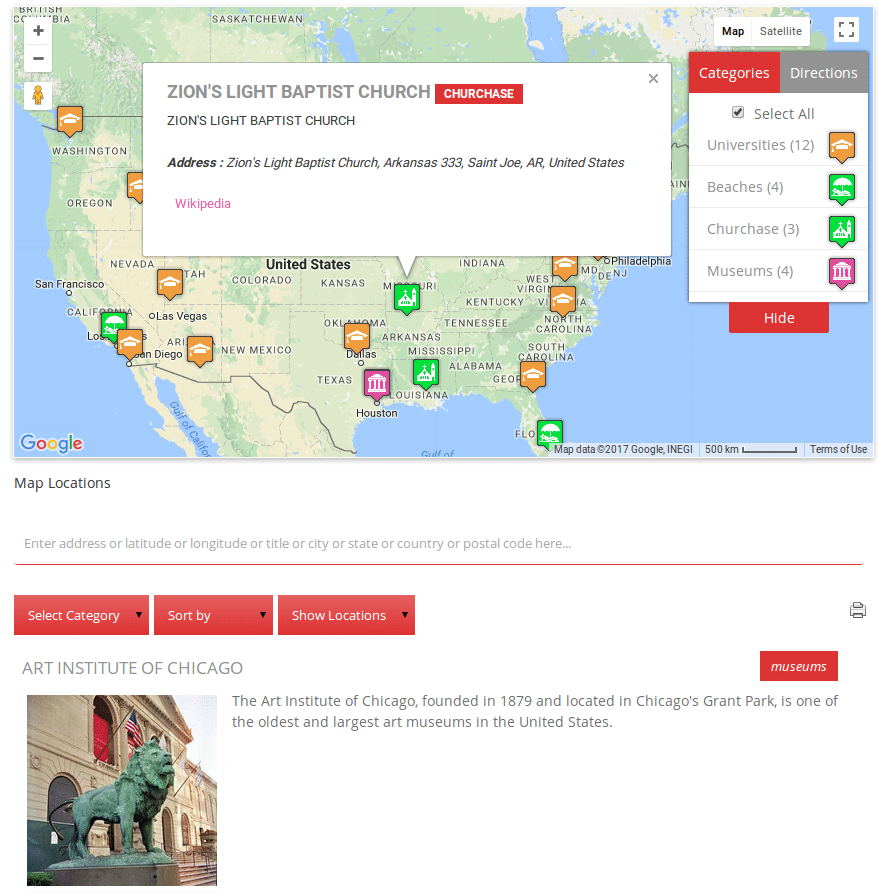
Apply color schema in google map tab and listing
Step 1 Go to Manage Map -> Edit page.
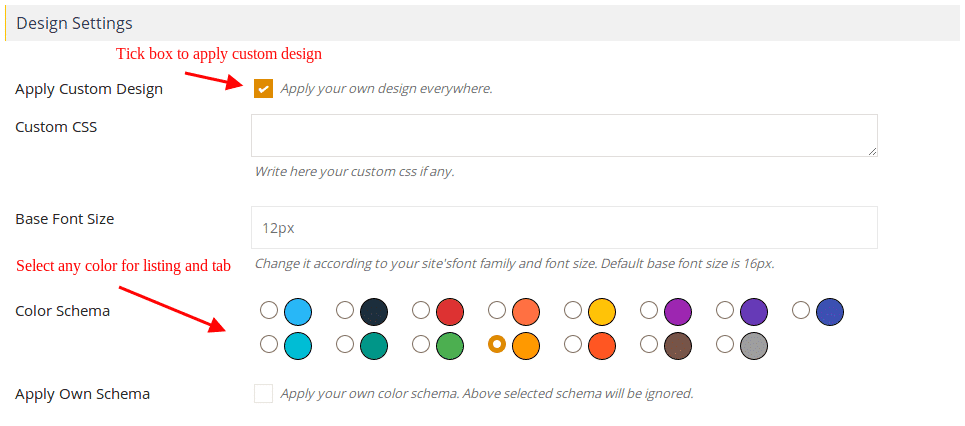
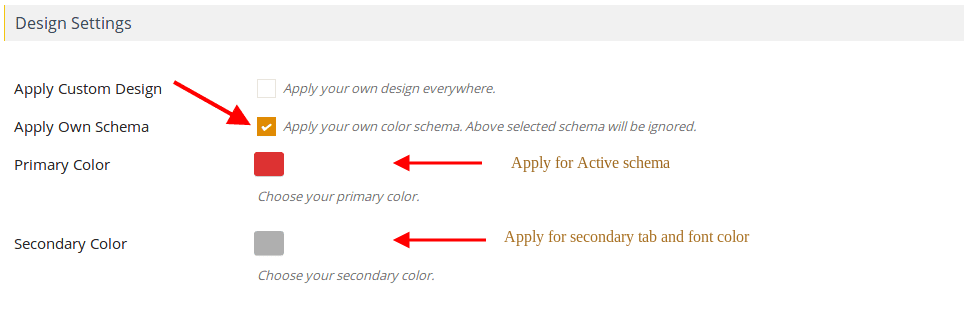
Step 2 Scroll down page and point to ‘Design Settings’ section.
Step 3 Then enable Apply Custom Design to apply the color schema.
Step 4 Change font size and select color for tab and listing according to your need.

OR
Step 5 If you want to apply own schema color then enable the box Apply Own Schema.

Step 6 The click Save Map and open it in browser you’ll see map tab and listing display in your selected color.