Filter by Topics
How to display extra field value as clickable link
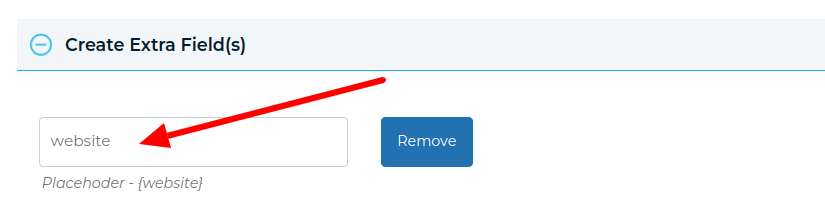
Step 1 Go to Plugin Settings and scroll down to the Create Extra Field(s) section and add your Placehoder value and Save Setting.

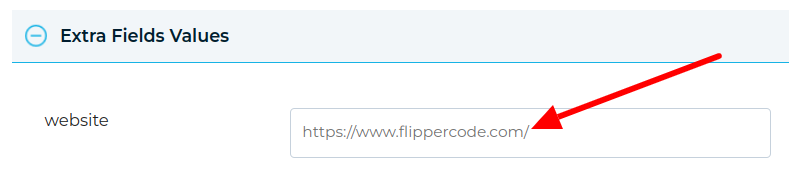
Step 2 Go to Manage Locations and edit your locations and navigate to Extra Fields Values section and add your Extra Fields Value and Save Locations.

Step 3 Go to functions.php file on the currently active theme in your website and edit your functions.php file and add this Hook and Save File.
add_filter('wpgmp_final_map_data', 'wpgmp_map_data_load_anchor_tag',10,2);
function wpgmp_map_data_load_anchor_tag($map_data, $map){
$map_data['map_options']['link_extra_field'] = array(
'{website}' => '<a href="{website}" target="_blank">Website</a>',
);
return $map_data;
}
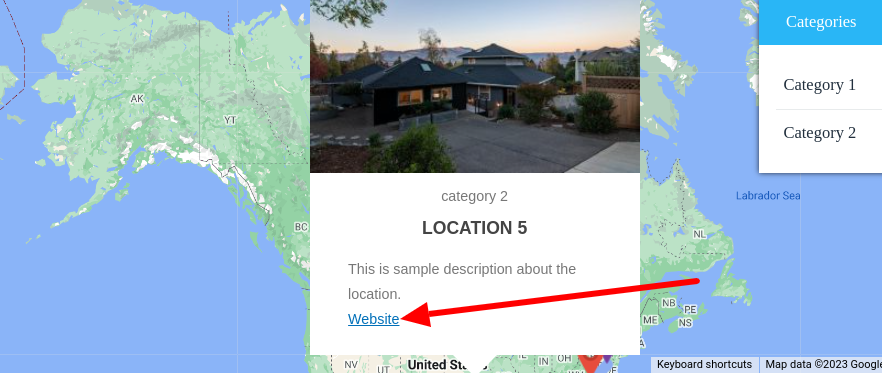
Step 4 Go to frontend map page and refresh the page. You will see your website link as a clickable link.