
Blog Post
If you’ve been getting the ApiNotActivatedMapError while trying to use Google Maps, you’re not alone. This error seems to be affecting a lot of people, and it can be frustrating to try and figure out what’s causing it.
ApiNotActivatedMapError is an error that occurs when an application programming interface (API) for a map service is not activated or properly configured. This error can occur when an API key or other credentials required to access the map service are not provided or are invalid, or when the API has not been properly enabled in the developer console for the map service.
When this error occurs, it typically means that the application or system attempting to access the map service is unable to do so due to an issue with the API or its configuration. This can result in the application or system being unable to display maps or perform other functions that rely on the map service.
Causes of ApiNotActivatedMapError
One common cause is using an outdated version of the Google Maps API. To resolve this, simply update to the latest version of the API.
Another potential cause is that the billing account associated with your project is no longer active. To fix this, you’ll need to reactivate your account and ensure that all required billing information is up to date.
The API has not been properly enabled in the developer console for the map service. In order to use an API, it must be enabled in the developer console for the service.
The API has not been properly configured for the map service. This can include incorrect settings for the API key or other credentials, or incorrect configuration of the API itself.
How to resolve ApiNotActivatedMapError
If you’re seeing the ApiNotActivatedMapError when trying to use Google Maps in your web or mobile app, it means that the Google Maps API has not been activated for your project. Here’s how to resolve this error:
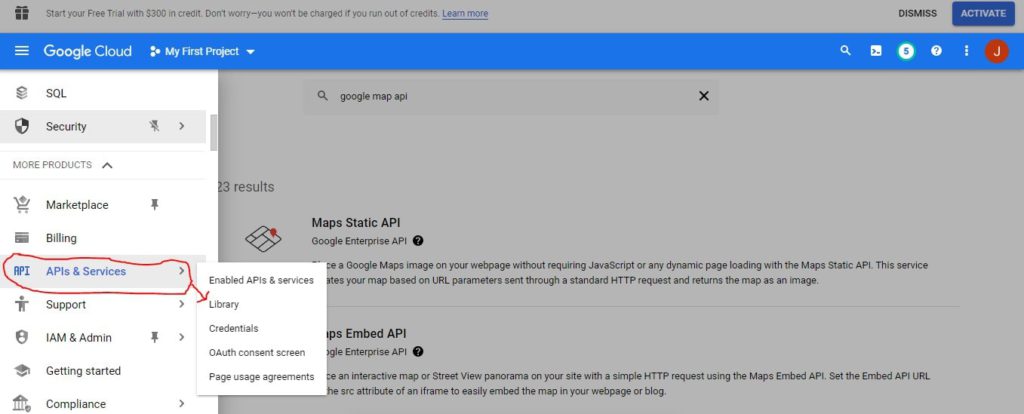
- Go to the Google Cloud Platform Console and select your project.>Navigate to the APIs & Services > Library page.

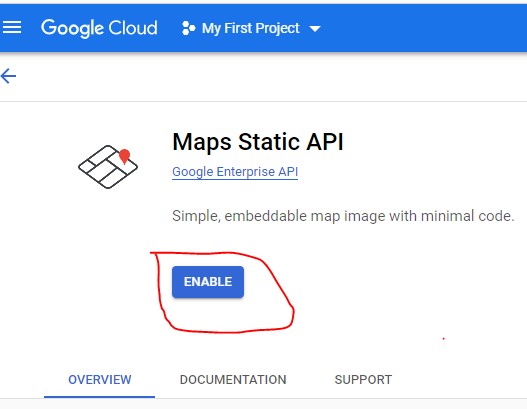
- Search for “Google Maps API”, then select it from the results>Click the Enable button to enable the API for your project.

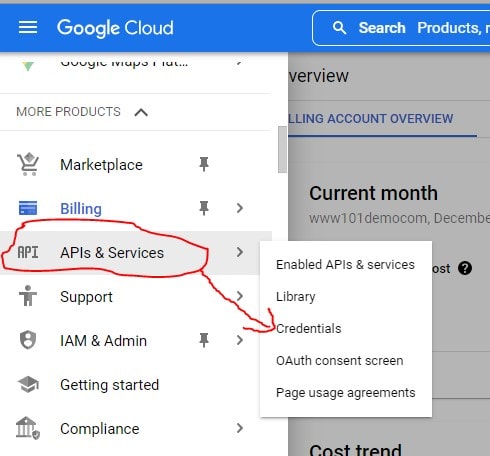
- Now that the API is enabled, you need to create credentials in order to use it in your app. To do this, navigate to the APIs & Services > Credentials page

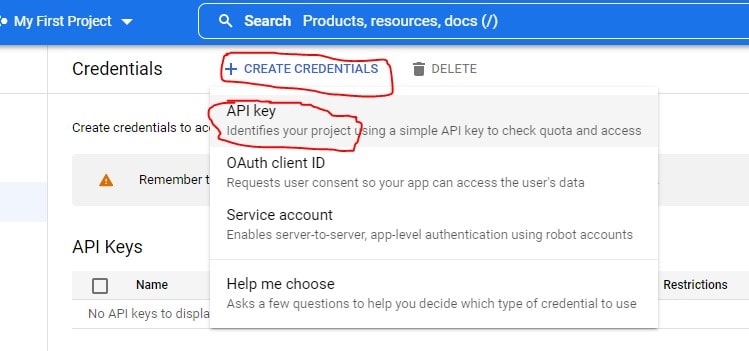
- Click on Create credentials > API key. Follow the instructions onscreen to create and restrict an API key for your app.

- Finally, update your code with the new API key and try again.
Conclusion
If you’re seeing the ApiNotActivatedMapError in your Google Maps, it’s likely because you haven’t activated the proper API key. Check that you are using a valid API key, ensure that the Google Maps API has been enabled for your domain. Once you’ve done that, restart your browser and try loading Google Maps again. You should now see the map without any errors.

Recent Posts
Loading recent posts...


