
Blog Post
Introduction:
In this tutorial we will see how the custom positioning of the Map is controlled.
Most control choices have a position property (of type ControlPosition) that determines where the control should be placed on the map. The placement of these controls is not definite. Instead, the API will automatically arrange up the controls by flowing them over existing map components or other controls within set limitations (such as the map size).
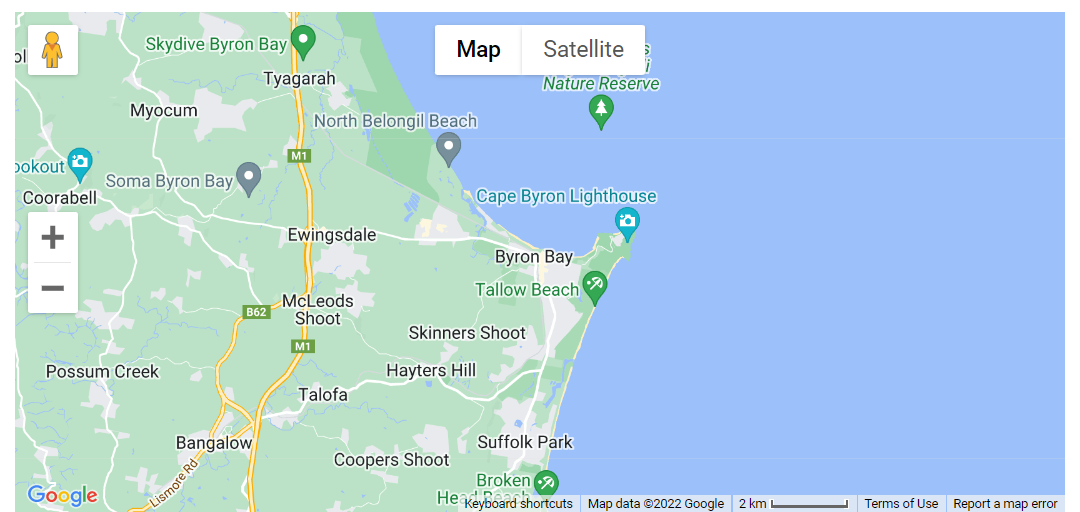
This example demonstrates configurable map control location. The zoom control choices are located on the left side of the map, while the map type controls are located at the top.
The control positions listed below are supported:
- TOP_CENTER specifies that the control should be placed at the map’s top centre.
- TOP_LEFT specifies that the control should be put on the map’s top left, with any sub-elements “flowing” towards the top centre.
- TOP_RIGHT specifies that the control should be put on the map’s top right, with any sub-elements “flowing” towards the top centre.
- The control should be put along the top left of the map, but under any TOP_LEFT components.
- The control should be put at the top right of the map, but below any TOP RIGHT components, according to RIGHT_TOP.
- The control should be positioned along the left side of the map, centred between the TOP_LEFT and BOTTOM_LEFT coordinates, as indicated by LEFT_CENTER.
- The control should be positioned along the right side of the map, centred between the TOP_RIGHT and BOTTOM_RIGHT coordinates, as indicated by RIGHT_CENTER.
- The control should be put along the bottom left of the map, but above any BOTTOM_LEFT components, according to LEFT_BOTTOM.
- The control should be put along the bottom right of the map, but above any BOTTOM_RIGHT components, according to RIGHT_BOTTOM.
- BOTTOM_CENTER specifies that the control should be positioned near the map’s bottom centre.
- BOTTOM_LEFT specifies that the control should be put on the map’s bottom left, with any sub-elements “flowing” towards the bottom centre.
- BOTTOM_RIGHT specifies that the control should be put on the map’s bottom right, with any sub-elements “flowing” towards the bottom centre.
Note:
Certain locations may overlap with those of UI components whose placements you cannot change (such as copyrights and the Google logo). In some circumstances, the controls will flow according to the logic specified for each location and appear as near to their intended position as feasible.
Code:
function initMap(): void {
const map = new google.maps.Map(
document.getElementById("map") as HTMLElement,
{
zoom: 12,
center: { lat: -28.643387, lng: 153.612224 },
mapTypeControl: true,
mapTypeControlOptions: {
style: google.maps.MapTypeControlStyle.HORIZONTAL_BAR,
position: google.maps.ControlPosition.TOP_CENTER,
},
zoomControl: true,
zoomControlOptions: {
position: google.maps.ControlPosition.LEFT_CENTER,
},
scaleControl: true,
streetViewControl: true,
streetViewControlOptions: {
position: google.maps.ControlPosition.LEFT_TOP,
},
fullscreenControl: true,
}
);
}
declare global {
interface Window {
initMap: () => void;
}
}
window.initMap = initMap;
export {};

Explanation:
- The function initMap() is created and it consists of the map properties.
- The ‘centre’ attribute defines where the map should be centered with the help of the latitude and longitude coordinates.
center: { lat: -28.643387, lng: 153.612224 },
- The ‘zoom’ attribute specifies the map’s zoom level.
zoom: 12,
- The line, “map = new google.maps.Map(document.getElementById(“map”)”; creates a new map inside the <div> element with the help of the mentioned id which is ‘map’ as an HTMLElement.
const map = new google.maps.Map(
document.getElementById("map") as HTMLElement,
- Next, the mapTypeControl is set to True.
mapTypeControl: true,
- Further the mapTypeControl are set with the style and mapTypeIDs.
mapTypeControlOptions: {
style: google.maps.MapTypeControlStyle.HORIZONTAL_BAR,
position: google.maps.ControlPosition.TOP_CENTER,
},
- The zoomcontrol is set to True.
zoomControl: true,
- Further, the zoomcontrol options are being set.
zoomControlOptions: {
position: google.maps.ControlPosition.LEFT_CENTER,
},
- Scalecontrol is set to be True along with streetviewcontrol.
scaleControl: true, streetViewControl: true,
- streetViewControlOptions are set
- The fullscreenControl is set to True.
fullscreenControl: true,
- Lastly, the function is called and executed.
window.initMap = initMap;
Conclusion:
In this tutorial, we saw how the custom positioning of the Map is controlled.

Recent Posts
Loading recent posts...


