
Blog Post
Introduction:
In this tutorial, we will learn how to add the state to the controls.
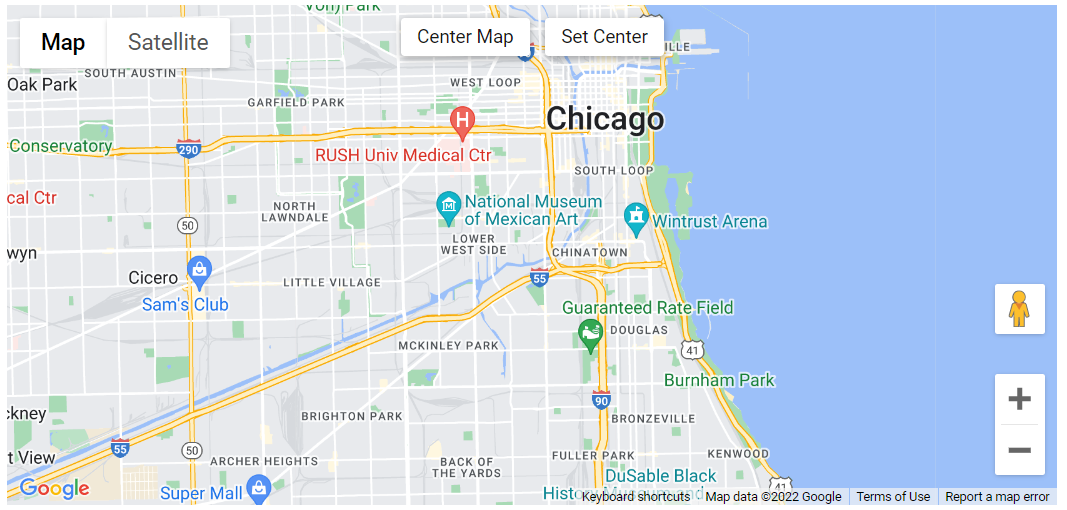
This example shows how to build controls that save state. It displays a map with two buttons labelled “Set Center” and “Center Map.” The “Set Center” button may be used to save the map’s centre. When you press the “Center Map” button, the map will pan to the previously saved centre.
Code:
let map: google.maps.Map;
const chicago: google.maps.LatLngLiteral = { lat: 41.85, lng: -87.65 };
/**
* The CenterControl adds a control to the map that recenters the map on
* Chicago.
*/
class CenterControl {
private map_: google.maps.Map;
private center_: google.maps.LatLng;
constructor(
controlDiv: HTMLElement,
map: google.maps.Map,
center: google.maps.LatLngLiteral
) {
this.map_ = map;
// Set the center property upon construction
this.center_ = new google.maps.LatLng(center);
controlDiv.style.clear = "both";
// Set CSS for the control border
const goCenterUI = document.createElement("button");
goCenterUI.id = "goCenterUI";
goCenterUI.title = "Click to recenter the map";
controlDiv.appendChild(goCenterUI);
// Set CSS for the control interior
const goCenterText = document.createElement("div");
goCenterText.id = "goCenterText";
goCenterText.innerHTML = "Center Map";
goCenterUI.appendChild(goCenterText);
// Set CSS for the setCenter control border
const setCenterUI = document.createElement("button");
setCenterUI.id = "setCenterUI";
setCenterUI.title = "Click to change the center of the map";
controlDiv.appendChild(setCenterUI);
// Set CSS for the control interior
const setCenterText = document.createElement("div");
setCenterText.id = "setCenterText";
setCenterText.innerHTML = "Set Center";
setCenterUI.appendChild(setCenterText);
// Set up the click event listener for 'Center Map': Set the center of
// the map
// to the current center of the control.
goCenterUI.addEventListener("click", () => {
const currentCenter = this.center_;
this.map_.setCenter(currentCenter);
});
// Set up the click event listener for 'Set Center': Set the center of
// the control to the current center of the map.
setCenterUI.addEventListener("click", () => {
const newCenter = this.map_.getCenter()!;
if (newCenter) {
this.center_ = newCenter;
}
});
}
}
function initMap(): void {
map = new google.maps.Map(document.getElementById("map") as HTMLElement, {
zoom: 12,
center: chicago,
});
// Create the DIV to hold the control and call the CenterControl()
// constructor passing in this DIV.
const centerControlDiv = document.createElement("div");
const control = new CenterControl(centerControlDiv, map, chicago);
// @ts-ignore
centerControlDiv.index = 1;
centerControlDiv.style.paddingTop = "10px";
map.controls[google.maps.ControlPosition.TOP_CENTER].push(centerControlDiv);
}
declare global {
interface Window {
initMap: () => void;
}
}
window.initMap = initMap;
export {};

Explanation:
- Firstly, the longitude and the latitude are set to variable Chicago.= using the LatLngLiteral.
const chicago: google.maps.LatLngLiteral = { lat: 41.85, lng: -87.65 };
- Next, the class centercontrol is created.
- The CenterControl adds a control to the map that recenters the map on Chicago.
- The CenterControl class is defined with the attributes and the functions.
- The map and the center are set to private.
private map_: google.maps.Map; private center_: google.maps.LatLng;
- Next, the parameterized constructor is defined for the class which initializes the attributes by setting center property upon construction; setting CSS for the control border, setting the CSS for the control interiror; Set CSS for the setCenter control border; Set up the click event listener for ‘Center Map’: Set the center of the map to the current center of the control; Set up the click event listener for ‘Set Center’: Set the center of the control to the current center of the map.
- The function initMap() is created and it consists of the map properties.
- The line, “map = new google.maps.Map(document.getElementById(“map”)”; creates a new map inside the <div> element with the help of the mentioned id which is ‘map’ as an HTMLElement.
map = new google.maps.Map(document.getElementById("map") as HTMLElement,
- The ‘centre’ attribute defines where the map should be centered with the help of the latitude and longitude coordinates.
center: chicago,
- The ‘zoom’ attribute specifies the map’s zoom level.
zoom: 12,
- Next the DIV to hold the control and calling of the CenterControl() constructor is passed to the created DIV.
const centerControlDiv = document.createElement("div");
const control = new CenterControl(centerControlDiv, map, chicago);
- Finally, the function is called and executed.
window.initMap = initMap;
Conclusion:
In this tutorial, we saw how to add states to the controls. We demonstrated an example for adding controls that store state. It shows a map with two buttons, “Set Center” and “Center Map”.

Recent Posts
Loading recent posts...


