This WP MAPS PRO add-on takes visitor’s inputs from cf7 form, creates a custom post type in backend and display all the submitted entries on google map in an interactive way. Creates google’s autosuggest address field, allowing visitors to provide their exact location easily through the CF7 form.
Displays CF7 Form Submissions On Google Maps
Before activating this extension, you need first to activate Contact Form 7 & WP MAPS PRO. Please follow the given steps to configure this add-on.
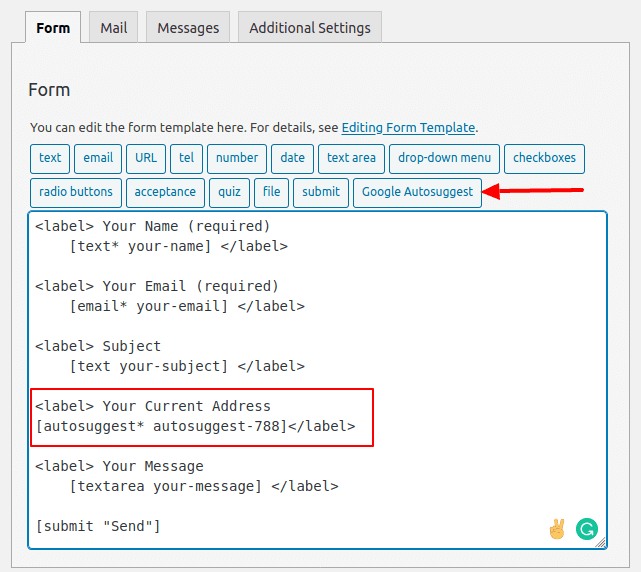
Step 1 Create a new CF7 form Contact Form=> Add New Form, You will also need to add a Google Autosuggest type control along with other form elements on the cf7 form, so that visitors can specify their location easily and to display that entry on google maps later.

This field must be set as mandatory by using the default “*” character. Please see the above image for reference.
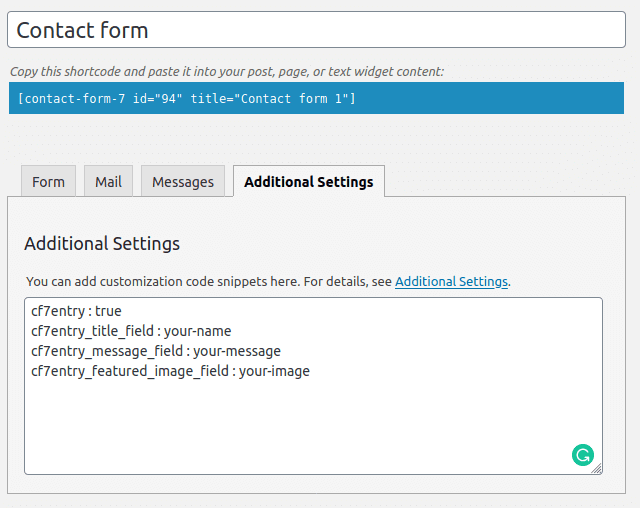
Step 2 After adding address field now click on “Additional Settings” tab and add 4 lines of text displayed in the below image in the additional settings tab.

- cf7entry : true (For specifying that submission from this form needs to be saved in the database)
- cf7entry_title_field : your-name (Name of the field whose value will be displayed as title in info window)
- cf7entry_message_field : your-message (Name of a field whose value will be displayed as main content in info window)
- cf7entry_featured_image_field : your-image (Name of file control field whose image needs to be saved on a server and later displayed on info window)
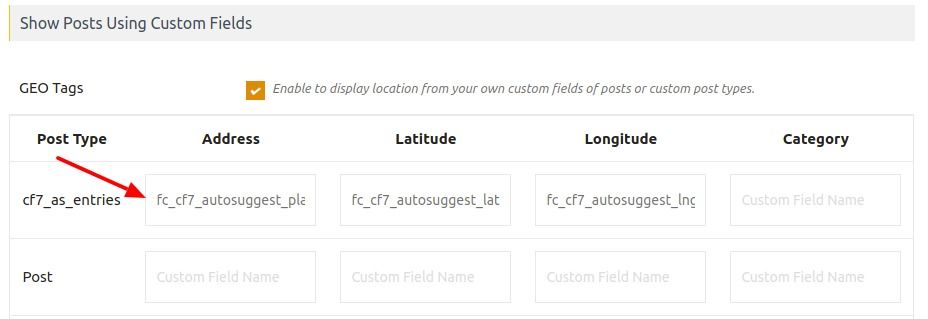
Step 3 Please navigate to Add or Edit Map and scroll down to the GEO Tags section and enable the checkbox provided.
Now copy and paste names of three fields in the textboxes provided in front of “cf7_as_entries” post type.
Name of three fields are:-
fc_cf7_autosuggest_place,
fc_cf7_autosuggest_lat,
fc_cf7_autosuggest_lng

Also, you can change the info window design & listing style from the edit map page according to you.
Step 4 Save the map. The shortcode generated by this map will display all the entries submitted by the CF7 form on any page.
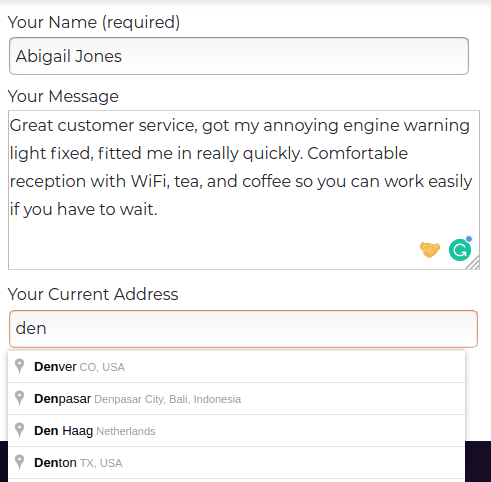
Step 5 Users could submit their details with current location from the CF7 form very easily with google’s autosuggest address control.

Step 6 All submitted entries now displayed in given map
Please check working demo here.
Related Tutorials:
- How to display BuddyPress members on Google Maps
- Displays CF7 form submissions on Google Maps
- Display user’s Role location on Google Maps
- Display Google Maps with listing in Layout / Design of your choice
- How to migrate Google Maps from one site to another site